![[The HTML Writers Guild Logo]](../../images/lo-025.gif)
The HTML Writers Guild

![[The HTML Writers Guild Logo]](../../images/lo-025.gif) |
|
||
The bookfrag.dtd can be either used alone or as a module in the gutbook1.dtd. It has a simple top level structure, and a bottom level structure that accounts for most of the divisions of most books. If a new division is needed it is possible to use one of the attributes to 'modify' the element. The full 'bookfrag' dtd can be obtained here. Before reading this material you may want to review the essay "The parts of a book"
The top level structure of the poemsfrag document type is given as follows
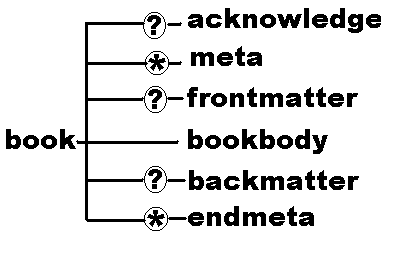
<!ELEMENT book (acknowledge?,meta*,frontmatter?,bookbody,backmatter?,endmeta*)>
The following figure shows the top level structure of the bookfrag.dtd. in graphical form.

'bookfrag' uses classes of elements to improve the readability of the DTD. Essentially there are two classes, the 'inline' elements and the 'block' elements. Here are the entities that declare the two classes
<!ENTITY % inline.class "|quote|emph|ital|reference|date|place|name|graphic|misc"> <!ENTITY % block.class "|blockquote|footnote|note|list|deflist|table|blockgraphic">
The individual elements will be discussed later on. The inline.class will be discussed later on in this page, the block.class will be discused when the body of a book is discussed.
These elements are designed to contain comments on either the markup or the original material. They may be referenced from any element using the 'ref' attribute of that element. Both the meta and the endmeta elements are empty elements. They have an 'id' and a 'content' attribute. The later contains the message, and the former must be used if the element is being referenced from within the document. Usually referenced elements will be at the end of the document. i.e. they will be endmeta elements. (For those of you who are wondering why they cannot have the same name, if they do have the same name an ambiguity error will arise in the validation process).
Here is the element and attribute declaration for the meta element.
<!ELEMENT meta EMPTY> <!ATTLIST meta content CDATA #REQUIRED id ID #IMPLIED >
The declarations for the endmeta element is similar.
This element can be used to provide a simple acknowledgement that is designed to be read by the public. Although the inline classes are in cluded this element will usually just be plain #PCDATA
<!ELEMENT acknowledge (#PCDATA %inline.class;)*>
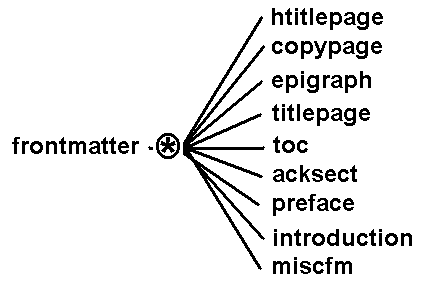
The front matter can contain one or more of several elements as depicted in the element content model.
This is illustrated graphically here

<!ELEMENT frontmatter (htitlepage|copypage|epigraph|titlepage|toc|acksect
|preface|introduction|miscfm)*>
A description of the frontmatter element is given on the next page.
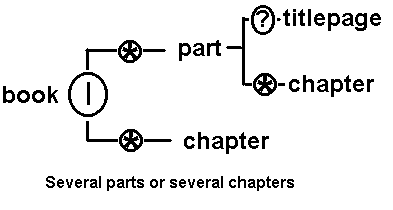
The bookbody element can have either several chapters OR several parts (which can contain chapters.This is illustrated graphically here:

<!ELEMENT bookbody (part*|chapter*)>
A description of the bookbody element is given on another page.
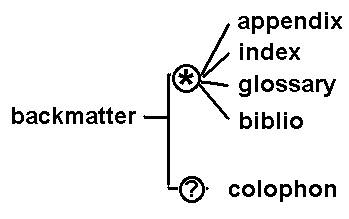
The backmatter element can have appendices indexes, glosarries, and biliographies (or lists of references), as well as a single colophon.This is illustrated graphically here:

<!ELEMENT backmatter ((appendix|index|glossary|biblio)*,colophon?)>
A description of the backmatter element is given on another page.
Here again is the entity declaration for the inline class of elements.
<!ENTITY % inline.class "|quote|emph|ital|reference|date|place|name|graphic|misc">
They all take an element declaration similar to the quote element. In other words they can contain other inline elements as well as #PCDATA
<!ELEMENT quote (#PCDATA %inline.class;)*>
For an inline quotations.
It is the markers call whether to use the emph element. See the comments on ital element below.
In the original text words may be put in italics. This element should however always be used in conjunction with another inline element
A reference of some sort, possibly to a foot note.
A date or time.
A place or location.
A proper name.
An inline graphic. The content model of this element is discuussed on this page when the blockgraphic element is discussed.
Use the type or role attributes to further describe this element.