![[The HTML Writers Guild Logo]](../../images/lo-025.gif)
The HTML Writers Guild

![[The HTML Writers Guild Logo]](../../images/lo-025.gif) |
|
||
The body of many books can be marked up by just using three elements. The chapter, the title, and the para elements. However the book body element is designed to cater for quite complex chapter structure if this is what is required!
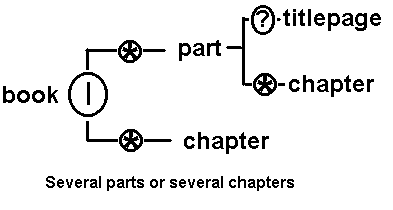
The body of a book can consist of several parts, or of several chapters. If the book is divided into parts then each part can have an optional title page as well as having several chapters.
The top element in is the book element, and this is also the root element of the 'bookfrag' DTD when this is being used as a stand-alone DTD. The structure is illustrated graphically here. Note that the pipestem '|' stands for 'either/or' in the graphical depictions.

Here is the 'bookbody' element declaration.
<!ELEMENT bookbody (part*|chapter*)>
The 'part' element declaration is also given here for convenience.
<!ELEMENT part (titlepage?,chapter*)>
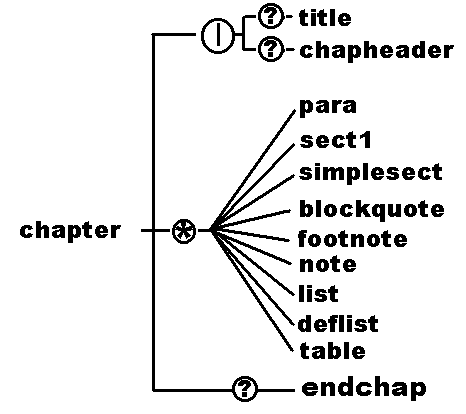
Many chapters will consist of some title material, and several paragraphs. However chapters can contain all the block elements as is illustrated graphically below. The title can be further broken down into other devisions by using the chapheader element.

Titles are used in several places in a book, from the cover of the book to titles of small subsections. Everyone knows what is mean by a title, and human readers will immediatly see the role of any title. Machines will have to deduce this role by looking at the immediate parent of the title element
Here is the content model for a title element. It can contain #PCDATA or any of the inline class of elements.
<!ELEMENT title (#PCDATA %inline.class;)*>
The inline class of elements was discussed in another page.
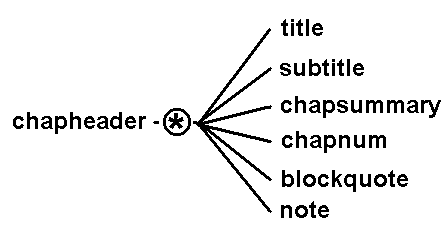
Some chapters have quite complex material at the head of the chapter, including subtitles, numbers summarys quotations etc. To accomodate this there is the chapheader element. Note that a chapter can contain either a title element or a chapheader element. Allowed content is illustrated graphically below.

Here is the content model for a chapheader element. Note that although the content model allows several title and chapnumber elements, there is an additional validity constraint on this element that only one of each is allowed. (This could have been expressed syntactically, but the declaration would have become extremely complex!!)
<!--validity constraint. Only one title,chapnum and chapsummary --> <!ELEMENT chapheader (title|subtitle|chapnum|chapsummary|blockquote|note)*>
<!ELEMENT subtitle (#PCDATA %inline.class;)*>
<!ELEMENT chapnum (#PCDATA %inline.class;)*>
<!ELEMENT chapsummary (#PCDATA %inline.class;)*>
The declarations of the blockquote and note elements will be considered below when we look at the block.class elements.
The inline class of elements was discussed in another page.
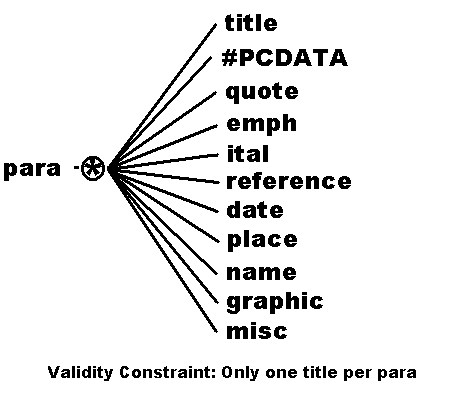
Paragraphs are the workhorse of any book DTD and they essentially contain all the content of the book. After some debate we decided to give a paragraph an optional title element. We thought that this would speed the markup process, as well as being grammatically correct. (Some purists will tell you that a paragraph cannot have a title. However in other languages it is clear that it can). Paragraph content is illustrated graphically here.

Note that the para element as declared can contain several titles, and they can occur anywhere in the paragraph content. However as a further validity constraint, a paragraph should only contain one title and this title,if present, should open the paragraph.
<!--validity constraint. Only one opening title per paragraph--> <!ELEMENT para (#PCDATA|title %inline.class;)*>
The inline class of elements was discussed in another page.
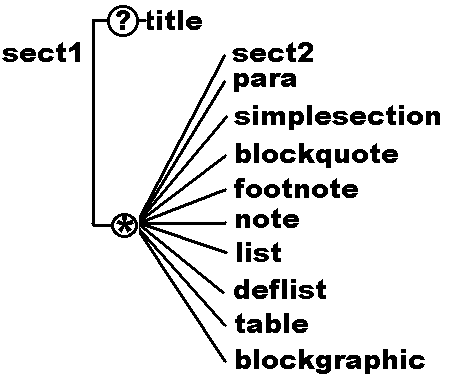
Some chapters are divided up into sections, and these sectiions can either be simple sections, or they can be nested one within the other. The bookfrag and gutbook1 DTDs allow for up to four levels of nesting sections. (We have not yet found a book (outside of the military!) that requires more levels of nesting). Here is an illustration of the allowed element content of a top level sect1 section.

The sect1 section can contain a sect2 section plus the other block levekl elements.
<!ELEMENT sect1 (title,(sect2|simplesect|para %block.class;)*)>
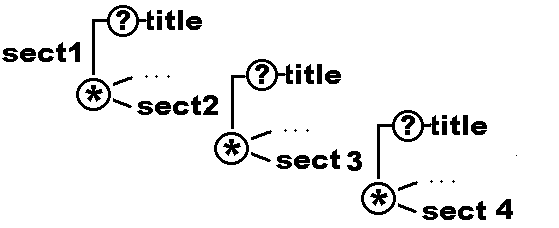
All the sect* elements can contain the next section down. sect4 of course cannot contain any section other than a simplesect element

The block.class elements are brought into several elements content by using an entity reference. Here is the entity declaration for block.class.
<!ENTITY % block.class "|blockquote|footnote|note|list|deflist|table|blockgraphic">
The blockquote element can have an optional title and attribution. Usually a blockquote is presented in a slightly different type, and is indented to the right and the left from the main text.
<ELEMENT blockquote (title?,para*,attrib?)>
The author the quote is attributed to.
<!ELEMENT attrib (#PCDATA %inline.class;)*>
Footnotes will include notes at the bottom of the page and side notes. If it is important to distinguish between the two use the role or type attributes. Note that this is not for use by the marker! It is to distinguish notes in the original text.
<!ELEMENT footnote (#PCDATA %inline.class;)*>
A note is usually some kind of brief aside that occurs in the body of the page.
<!ELEMENT note (#PCDATA %inline.class;)*>
Lists can nest
<!ELEMENT list (list|item)*>
Almost any element can be included in an item in a list!
<!ELEMENT item (#PCDATA|para|simplesect %block.class; %inline.class;)*>
A definition list consists of several items, and each item has an optional description and up to several definitions.
<<!ELEMENT deflist (item,desc?,def*)*>
An optional brief description of the item
<!ELEMENT desc (#PCDATA %inline.class;)*>
Each item may have several definitions.
<!ELEMENT def (#PCDATA %inline.class;)*>
if a book has numerous tables it may be better to bring in the XHTML 1.1 table module via a driver file. Note also that table properties in CSS style sheets are not well supported yet.(jan 2000)
<!ELEMENT table (title?,row*,caption?)>
<!ELEMENT row (cell)*>
<!ELEMENT cell (#PCDATA %block.class; %inline.class;)*>
The blockgraphic element is a stand alone graphic that can take both a title and a caption. It should be used where in the opinion of the marker the positioning of the graphic is not vital. If a graphic needs to be placed in the text, use graphic alone.
<!ELEMENT blockgraphic (title?,graphic,caption?)>
The graphic element is an empty element that takes compulsory descand href atributes. By itself the graphic element is meant to be an 'inline' element.
<!ELEMENT graphic EMPTY > <!ATTLIST graphic desc CDATA #REQUIRED href CDATA #REQUIRED %stdatts; >
The caption element is used with both tables and blockgraphics
<!ELEMENT caption (#PCDATA %inline.class;)*>
All the elements on this page take these attributes, where an element can take additional attributes e.g. the image element
<!ENTITY % stdatts "ref IDREF #IMPLIED id ID #IMPLIED type CDATA #IMPLIED role CDATA #IMPLIED class CDATA #IMPLIED" >