![[The HTML Writers Guild Logo]](../../images/lo-025.gif)
The HTML Writers Guild

![[The HTML Writers Guild Logo]](../../images/lo-025.gif) |
|
||
This page looks briefly at the top layer of the teixlite dtd that contains the document proper. This is the layer that comprises the text element itself, as well as the group and the front, body and back elements.
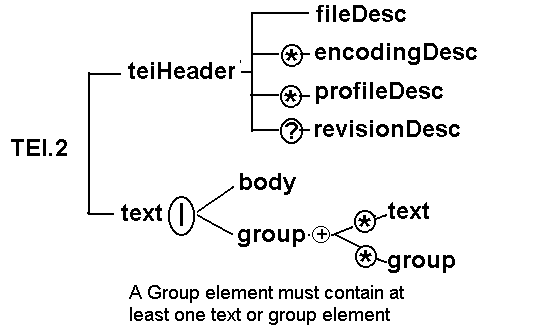
All of the document proper is contained in a single text element.This figure reproduced from teidtds1.html is a reminder of this structure.

The above figure is also a reminder that the text element must take at a minimum one group OR one body element, and these can be recursive (via another text element in the case of the body element). The following are the element declarations for the text and the group elements. We have embolded then recursive parts of the declarations.
<!ELEMENT text ((index | interp | interpGrp | lb | milestone | pb | gap | anchor)*, (front, (index | interp | interpGrp | lb | milestone | pb | gap | anchor)*)?, (body | group), (index | interp | interpGrp | lb | milestone | pb | gap | anchor)*, (back, (index | interp | interpGrp | lb | milestone | pb | gap | anchor)*)?) > <!ELEMENT group ((argument | byline | docAuthor | docDate | epigraph | head | opener | salute | signed | index | interp | interpGrp | lb | milestone | pb | gap | anchor)*, (text | group), (text | group | index | interp | interpGrp | lb | milestone | pb | gap | anchor)*, ((byline | closer | epigraph | salute | signed | trailer), (index | interp | interpGrp | lb | milestone | pb | gap | anchor)*)*) >
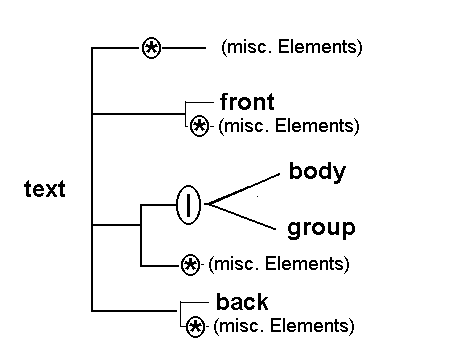
The following illustration shows more of the granularity of the text element. It can take other major divisions of a front and a back element as well as the body element as well as numerous other elements.

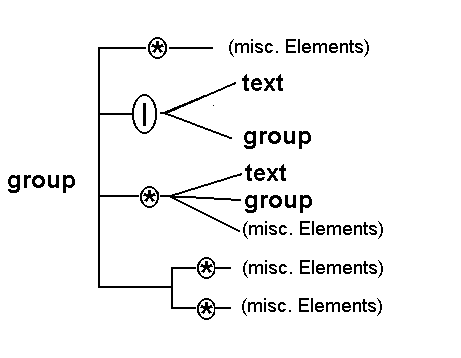
The following diagram shows in slightly more detail how the content of the group element is organized, and how recursion of this element, and the text element can occur.

The next page shows how the middle layers of TEI are organized.